パワポで資料を作成する際、画像を使用する場面は多くありますよね。
しかし、画像が思い通りに加工できなくて納得のいく資料ができない…
この悩みを解決するために、画像加工テクニックをまとめました。
 りと
りとショート動画もあるよ!
目次をクリックすると、気になる方法に飛べます!
ブックマークなどをして適宜見返してご利用ください♪
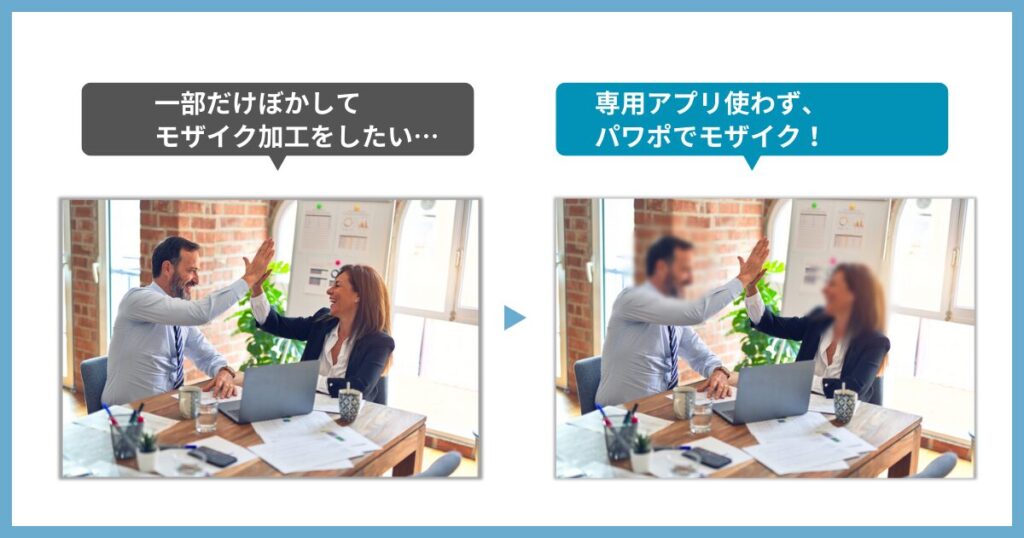
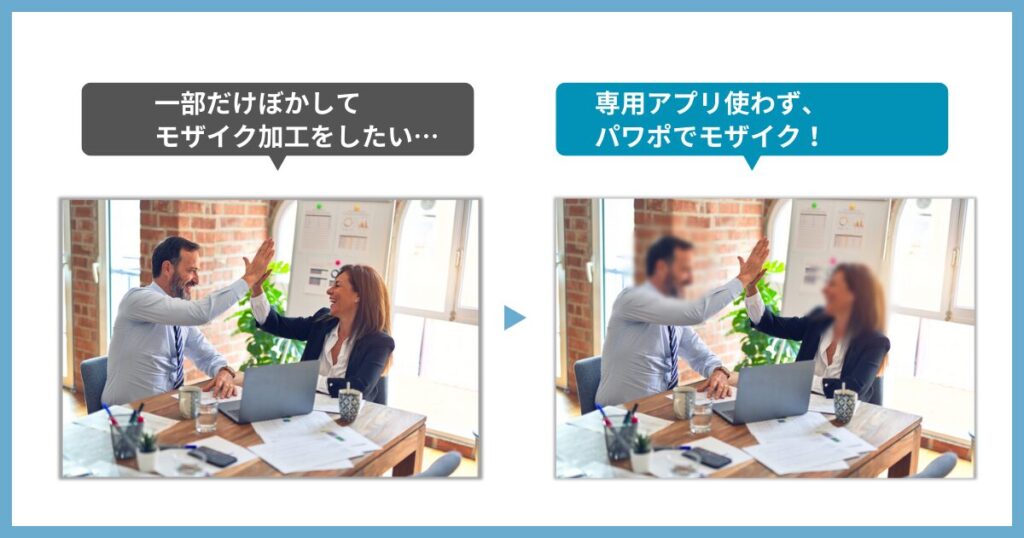
画像の一部をぼかしてモザイク加工


人物の画像を使用するときなど、画像の1部だけをぼかしたいという場面。
そんな時、専用アプリを探さなくてもパワポで完結できたら楽ですよね!
そこでパワポでぼかし加工(モザイク加工)をする方法をショート動画にしました。
簡単に文字でも解説しますと…
Ctrl と Shift 押しながら複製すると並行な位置にコピーできます。
楕円はShift押しながら拡大すると正円になります。
選択の順番が逆だと次がうまくいかないのでご注意を。
右クリックで「図形の書式設定」を開きます。そのあと、一番右「図」アイコンから、「図の修整」を選択し、鮮明度を-100%にします。
図形の書式設定の「効果」の「ぼかし」でぼかしのサイズ(pt)をあげていきます。
「鮮明度」の調整じゃなくても「アート効果」の半径を調整してもできます!
ちなみにぼかした素材をコピーして、トリミング加工で位置をずらせば他の場所もぼかせます。(上の動画の一番最後に紹介しています)



ショート動画の流れをマネしていただくとイイかと思います!
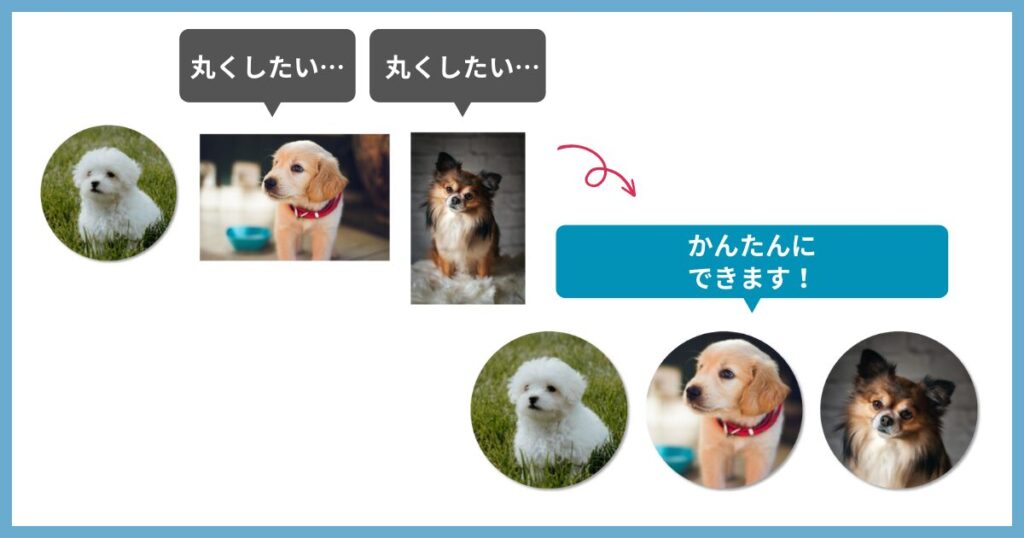
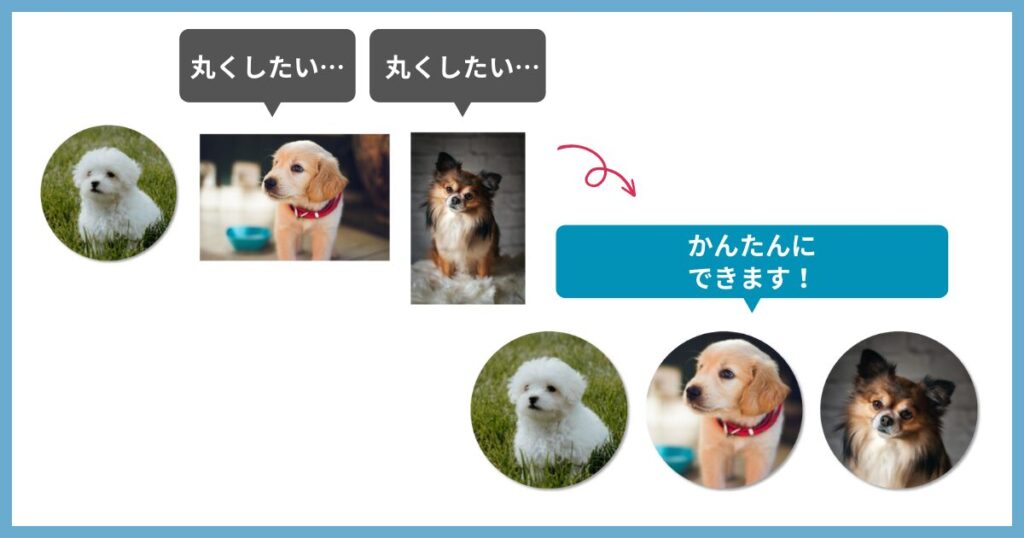
四角い画像を丸くトリミング


画像を四角いまま使用するとちょっとデザインが気になる…
そんなときに、正円にトリミングする方法を知っておくと資料作成の幅が広がります。
画像を選択すると、上のリボンに「図の形式」タブが出現します。
こちらの右側にトリミングボタンがあります。
1:1を選択すると、画像の表示部分の縦横比が1:1に。
少し手間ですが、もう一度トリミングを選択。
楕円を選択すると、正円にトリミングされます。
ちなみに、さきほど「1:1」に設定していないと、楕円になっちゃいます。
またまた手間ですが、もう一度トリミングをクリック。
図の形式タブの「トリミング」のなかに「トリミング」というボタンがあります(分かりづらい…)
Shift押しながら動かすと縦横比が維持できます。
こちらはお好みですが、枠や影をつけてもいいですね。
つけるときは原色すぎたり影が濃すぎたりしないくらいがオススメです。
ちなみに、画像のうえに丸い図形を重ねて、丸い部分だけ抽出するという作戦もあります。
こちらは1つ上の見出し「画像の一部をぼかしてモザイク加工をする方法」で使用しているのでそちらをご覧ください。



ショート動画の流れをマネしていただくとよいかと思います!
複数の画像を同じ加工に揃える


複数の画像を使用するとき、1つ1つトリミングするのは面倒ですよね…
そんなトリミング作業を簡単に終わらせる便利ワザがあります!
文字でも解説します。
- 元の画像を複製(Ctrl + Shift + ドラッグで並行に複製できます)
- 加工したい画像をCtrl + X で切り取り
- ①で複製した元の画像で右クリック
- 図の変更から「クリップボード」を選択
→これで加工したい画像が、元の画像と同じ加工になります! - 画像の見える位置を変えたい場合は、右クリックで「トリミング」を選べば調整できます!
今回の方法を使えば、画像を1つ加工しておけば、他の画像にその加工をそのまま使いまわすことができます。形・サイズ・デザインが統一されるので取っても時短になりますよ。
この方法はあくまで「Aの画像の加工をBの画像に応用」という1対1のやりとり。
沢山ある画像を一括で揃える方法もあるので、次の見出しで紹介!
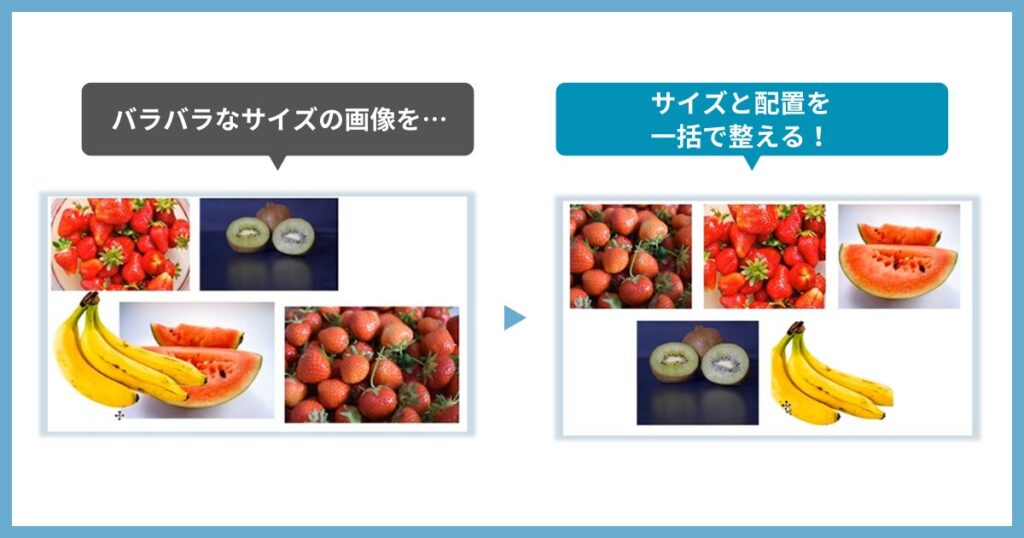
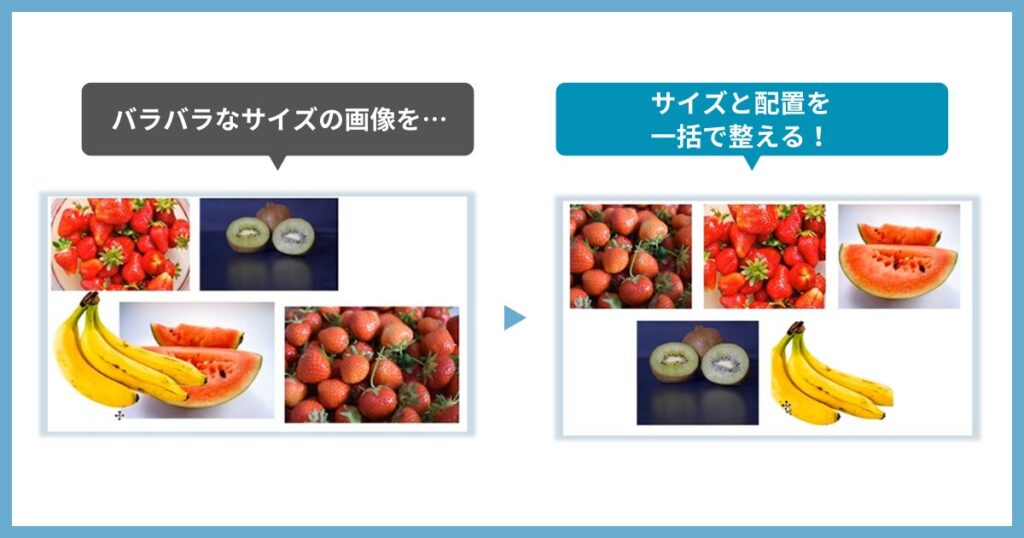
画像のリサイズと配置を一括で行う


商品画像などを一括でパワポに貼り付けて、一気に整えたい…
そんなときには「図のレイアウト」という機能があるので、試してみる価値ありです。
簡単に手順を文字でも解説します!
- 画像をすべて選択
- 図の形式タブの「図のレイアウト」
- 好きなレイアウトを選ぶ。これで完成!
- テキスト欄を消したければ、Ctrl+Shift+Gを2度押すとグループ化が解除されるので、テキスト欄だけ消しちゃうといいです。



「図のレイアウト」という機能はあまり知られていないけど一括処理できるから結構便利だね~
画像とスライド背景の境界をぼかす


画像をスライドのタテ幅に合わせて配置をしたら、上の画像のようにスライドとの境界線が気になる…というケース。
こちらは発想を変えたちょっとしたテクニックでぼかすことができます。
こちらは別記事にまとめましたので、ご覧ください。
画像の縁の一部をぼかす-300x158.png)
画像の縁の一部をぼかす-300x158.png)
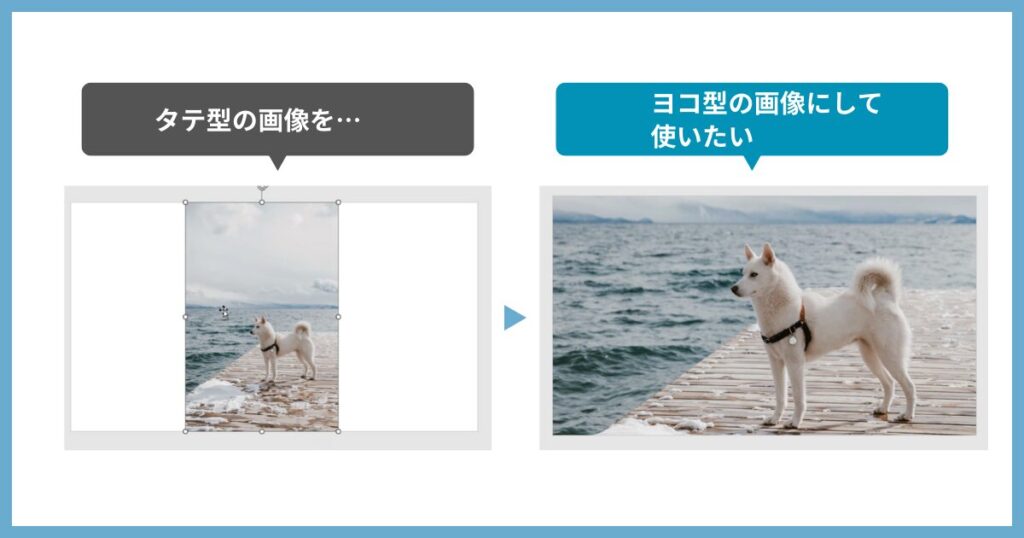
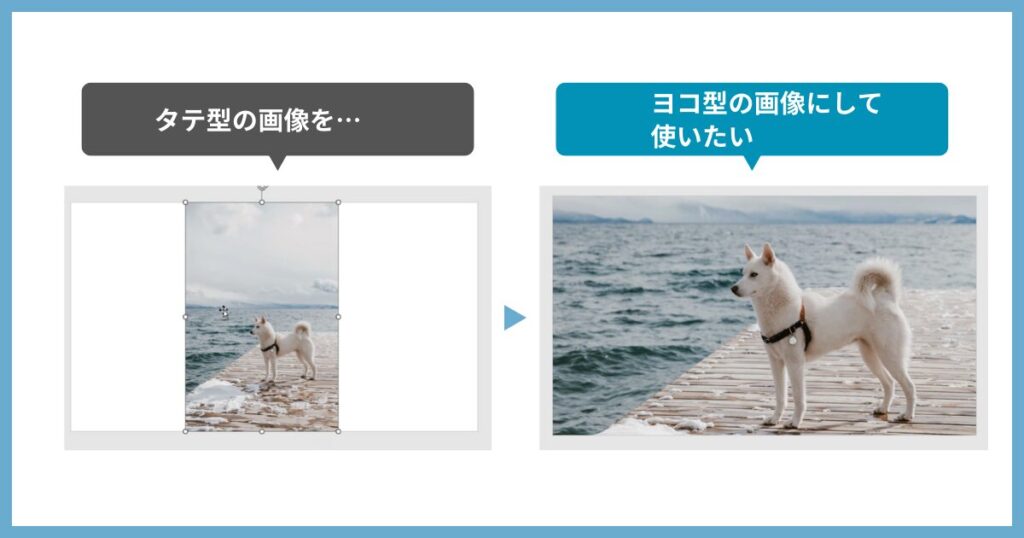
タテの画像をヨコに合わせる


スライドや資料はヨコ型なのに対して、使いたい画像はタテ型…
ドラッグして動かすと縦横比がうまくいかない…
そんなときにこの方法をお試しください!
- 画像を選択して、「図の形式タブ」の「トリミング」のなかの「トリミング」をクリック
- 画像に黒いラインで範囲選択カーソルが出てくるので、左右の範囲をスライドの横幅まで広げる
- トリミングをもう一度クリックして、「塗りつぶし」をクリック
→さっき調整した範囲に画像サイズがぴったりハマる!
→さらに画像を上下に動かすことで表示範囲も調整できる
縦の画像だから使いにくい…と諦める前に、ぜひこの方法を試してみてもいいかもしれません!
画像をぴったり合わせる


パソコン画面などのオブジェクトに、自分の画像をはめ込みたい…
次の方法を使うと意外と気軽にできますよ!
文字でも解説しています。
- 貼り付け先の箇所に四角形の図形を貼って、頂点を編集
- 貼り付け元の画像をCtrl+Xで切り取り
- 頂点を編集した図形で右クリックして図形の書式設定を開く
- 塗りつぶしを図またはテクスチャに変更
- クリップボードを選択すると、図形に切り取った画像が貼られて完成!
ぜひ試してみてください!
粗い画像をキレイにするAIサイト


イラスト等の画像を拡大したら画質が悪くて荒れてしまった…
そんなときにおすすめなWebサイト「vectorizer ai(ベクトライザーAI)」をご紹介。
| Webサイト名 | Vectorizer.AI(ベクトライザーAI) |
| 公式サイトURL | https://ja.vectorizer.ai/ |
現状、特にログインやダウンロードは不要で、サイトに入ったらそのまま利用できます。
現時点ではベータ版で無料とのこと。ついに有料になってしまいました。。
使い方は、簡単で、画像をドラッグ&ドロップするだけです。
ドロップすると画像を読み込んで、「ラスター画像」を「ベクター画像」にしてくれます。
あとは好きな形式でダウンロードするだけ!
使い方をショート動画にしました。



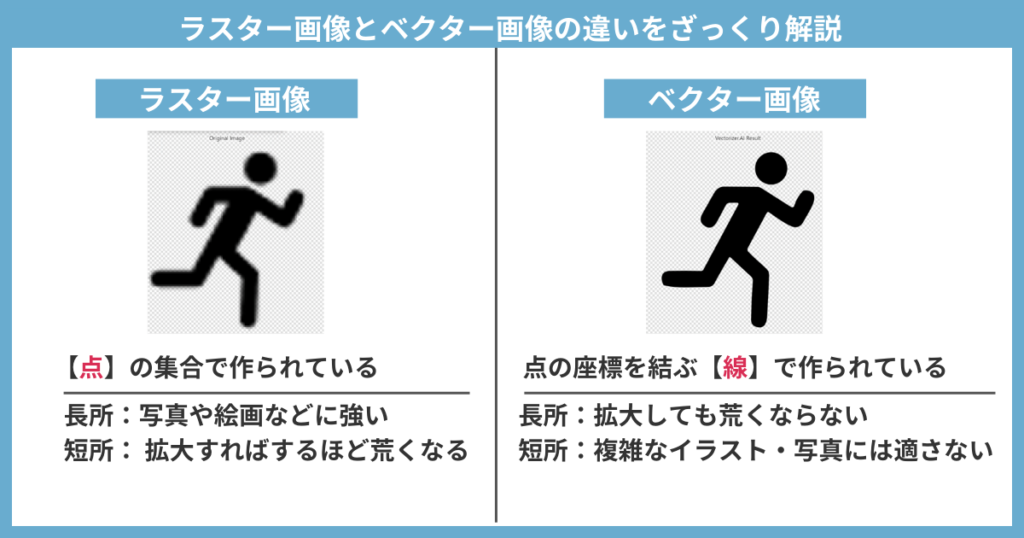
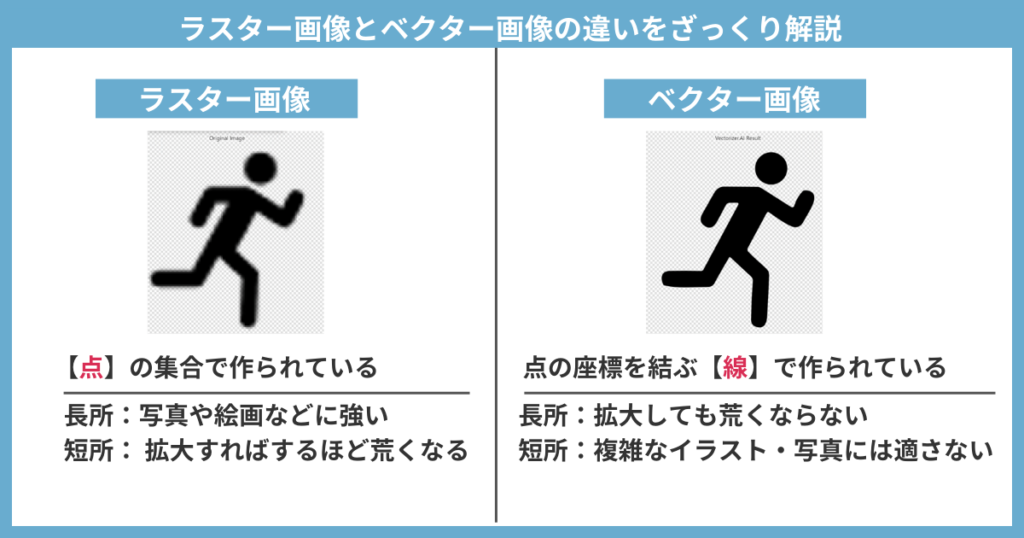
ラスター画像とベクター画像の違いを簡単に説明すると…
次のようなイメージです。


あくまでイメージですが、このような違いと利点があります。
今回紹介している「Vectorizer.AI」はラスター画像をベクター画像にしてくれるので、拡大しても粗くなりません。ただ、複雑なイラストや写真には向いていないのでご注意を!
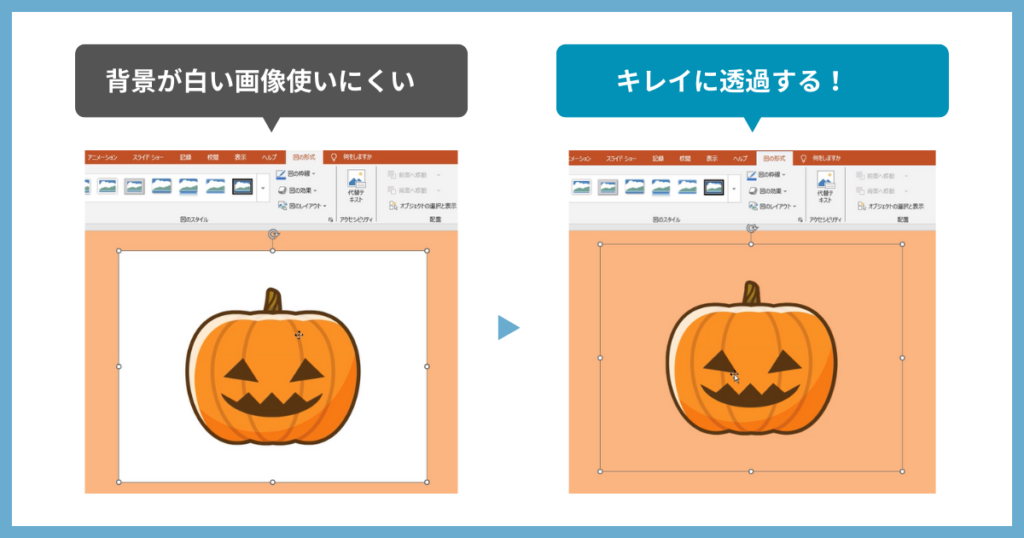
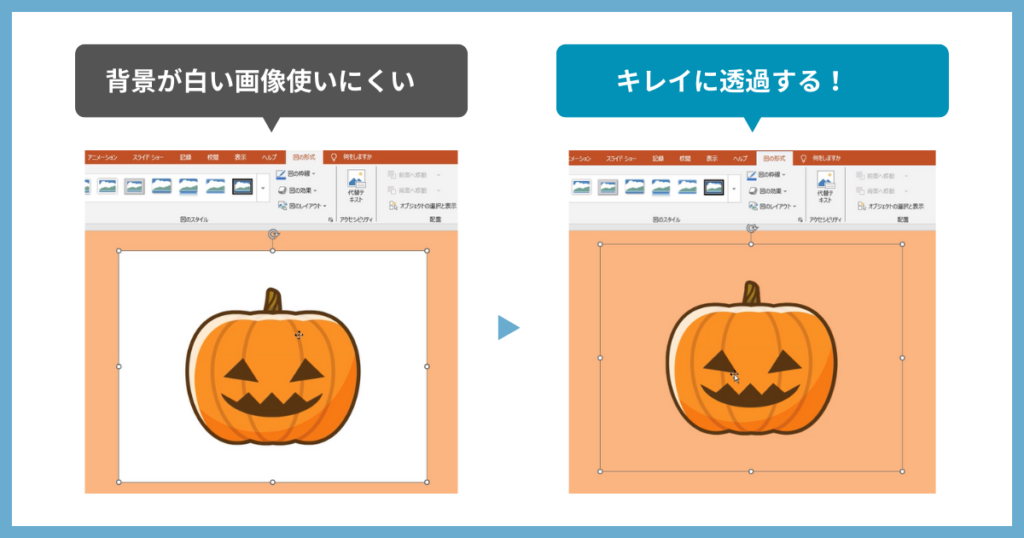
画像を背景透過【AI or パワポ】


画像の背景が白いと使いづらい…
写真の背景を透過させたい…
そんなときのために2つの方法をご紹介。
- Webサイトで背景透過
- パワポの機能で背景透過
1つは背景透過をしてくれるWebサイトの紹介。こちらAIを駆使してクオリティの高い透過をしてくれます!現状ですと無料でログインも不要です。
2つめはパワポ内の機能で完結させる方法。オンライン上で加工できない場合はこちらをお試しください。
それぞれ解説しますね!
AI技術を使ったWebサイトで行う方法
Webサイトの名前は「remobe bg」。
| Webサイト名 | remove bg |
| 公式サイトURL | https://www.remove.bg/ja |
さきほど紹介した「vectorizer ai」と同様、現状ログインやダウンロードなしでWebサイトに入ったらそのまま利用できます。そして現状無料です。
使い方は次のショート動画で紹介!



AI技術を駆使しているようなので、クオリティが高いです…
パワポで背景透過をする方法
パワポの機能でも背景を透過させることができます。
さきほどのサイトと比べると調整が難しい部分がありますが、試してみてください。
- 画像をすべて選択
- 図の形式タブの「図のレイアウト」
- 好きなレイアウトを選ぶ。これで完成!
- テキスト欄を消したければ、Ctrl+Shift+Gを2度押すとグループ化が解除されるので、テキスト欄だけ消しちゃうといいです。
画像を自在に使いこなして、資料作成を自由自在に!
画像をうまく使いこなせるようになれば、資料作成の幅は各段に広がります。
困ったときにはこの記事を見返して、活用してみてください♪
また、パワーポイントの資料作成の幅を広げるには「図形」の加工テクニックも不可欠です。
次の記事に「図形」加工の裏ワザをまとめたので、よければあわせてご確認ください!







罫線と見やすい表-300x158.png)
-書式のみコピペ-300x158.png)
背面・前面移動-300x158.png)

コメント